よくある質問
- EDWARDのセキュリティ推奨設定について
- LINEミニアプリのQRコードの出し方
- LINE公式アカウントのFAQや問い合わせ方法について
- “全員対象”のセグメント条件を作る方法
- 【2023年4月更新】EDWARDでメッセージが送れない場合
- お客様からのメッセージ受信を自分のスマートフォンに通知してほしい
- ダッシュボードのトーク履歴の表示数変更について
- テキストメッセージについて
- ポイントカード画像制作/変更時の要点について
- リッチメニューが切り替わらない
- 基本操作マニュアルの便利な裏技(キーワード検索)
- 物理カード制作時のバーコード種類について
- リッチメニューの設定方法
- QR読取時、ブロック又は友だち追加が必要との記載が表示される
- スマレジセグメントの項目が選択できない
- アイコン画像の変更について
- 【スマレジ連携】ランクの自動変更はいつ行われますか?
- 全ての記事 ( 2 ) 記事を折りたたむ
機能説明
基本操作マニュアル
- Articles coming soon
- Articles coming soon
- Articles coming soon
スマレジ連携簡易版マニュアル
スマレジ連携通常版マニュアル
リッチメニューの設定方法
リッチメニューの設定方法を動画で見る
1.予めリッチメニュー画像を作成
1.予めリッチメニュー画像を作成してください
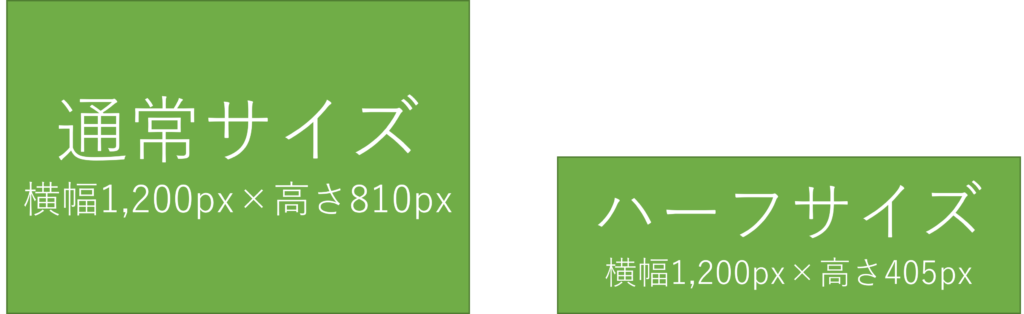
・2種類の大きさをリッチメニューに設定することが可能です。
・最大10ボタンまで設定できます。
・【ご参考】無料画像制作サイト「Canva」を利用される事業者様も多いようです。制作が難しいようでしたら、弊社までご相談ください。(有料)

2.リッチメニューの設定場所
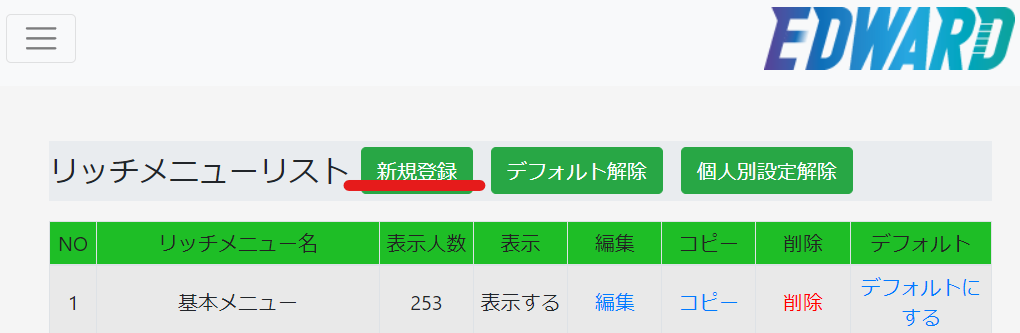
2.リッチメニューの設定場所
・EDWARD>オプション>リッチメニュー>新規登録

3.サイズを指定してからファイルを選択
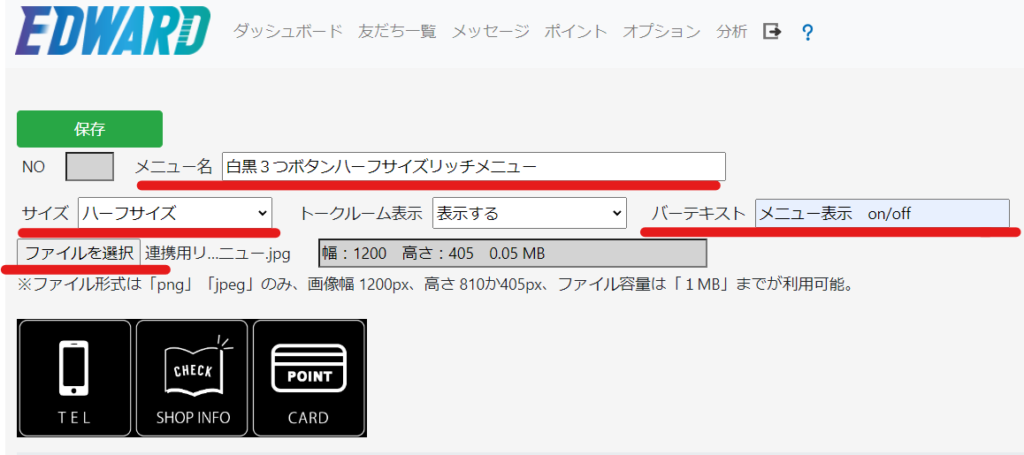
3.サイズを指定してからファイルを選択
・1で制作した画像サイズを予め選択してから、該当ファイルを選択してください。
・それ以外の項目は下記を参考にご入力ください。

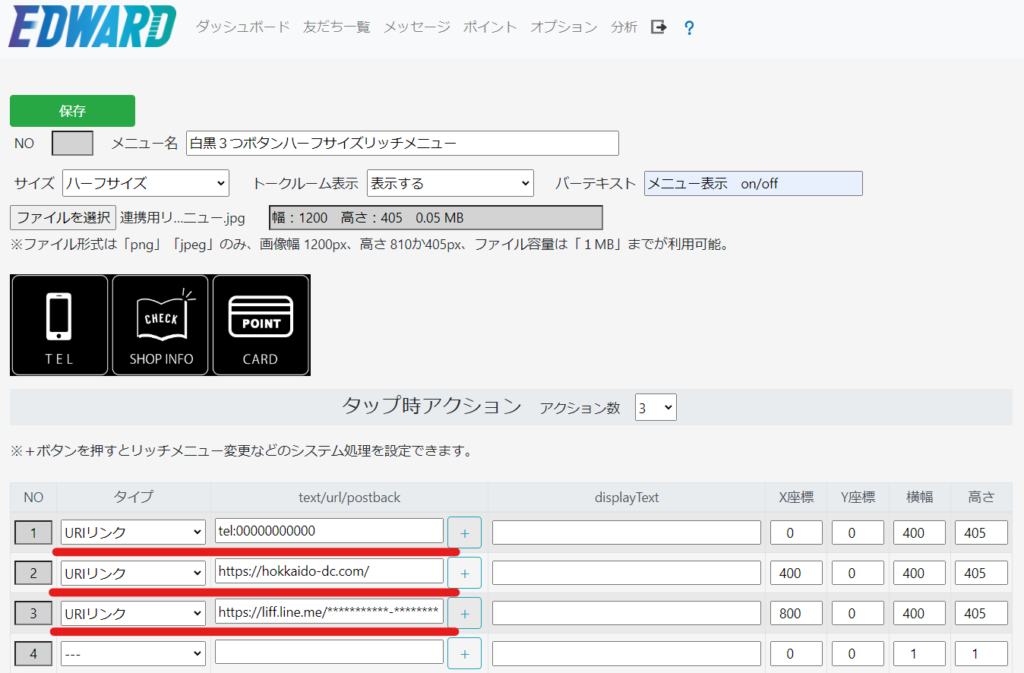
4.画像タップ時URL移動先の指定
4.画像タップ時URL移動先の指定

・基本的なURLの遷移をしたい場合は「URIリンク」を選択してください。
設定例
・電話番号→【tel:00000000000】
・URL→【https://hokkaido-dc.com/】
・ポイントカード起動→【https://liff.line.me/***********-********】
※ポイントカード起動URLは
【EDWARD>オプション>LINEミニアプリ>QRコード横のLINEミニアプリURLを貼付】
https://hokkaido-dc.com/knowledge-base/lineqrcode_dasikata/
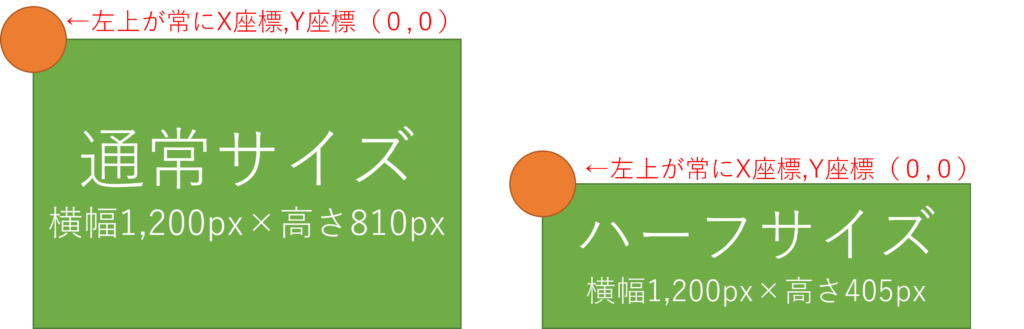
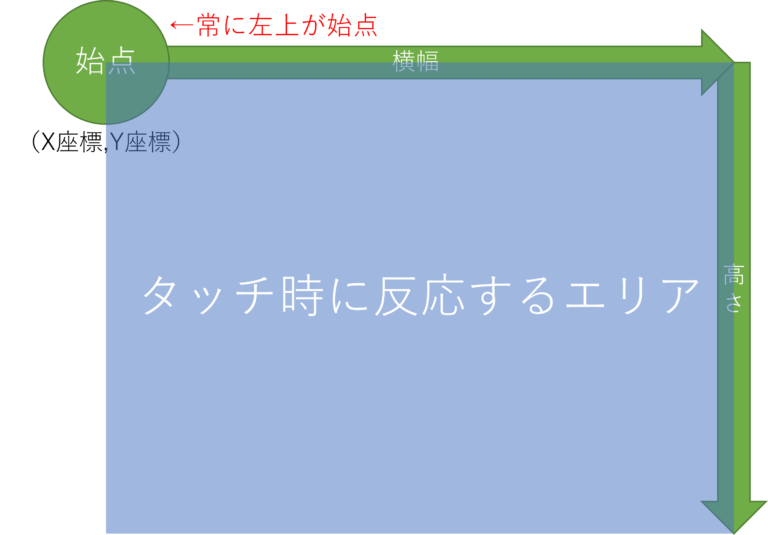
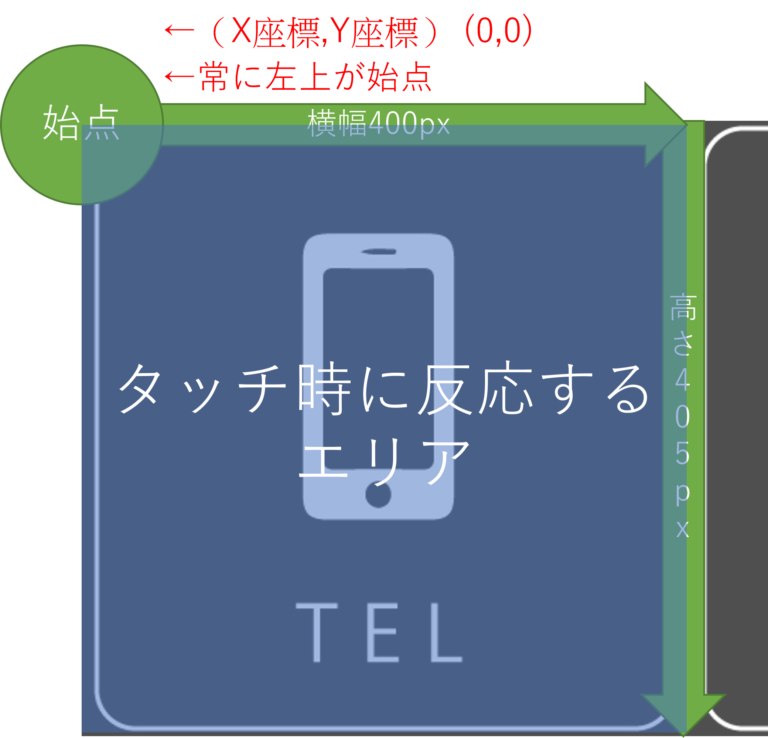
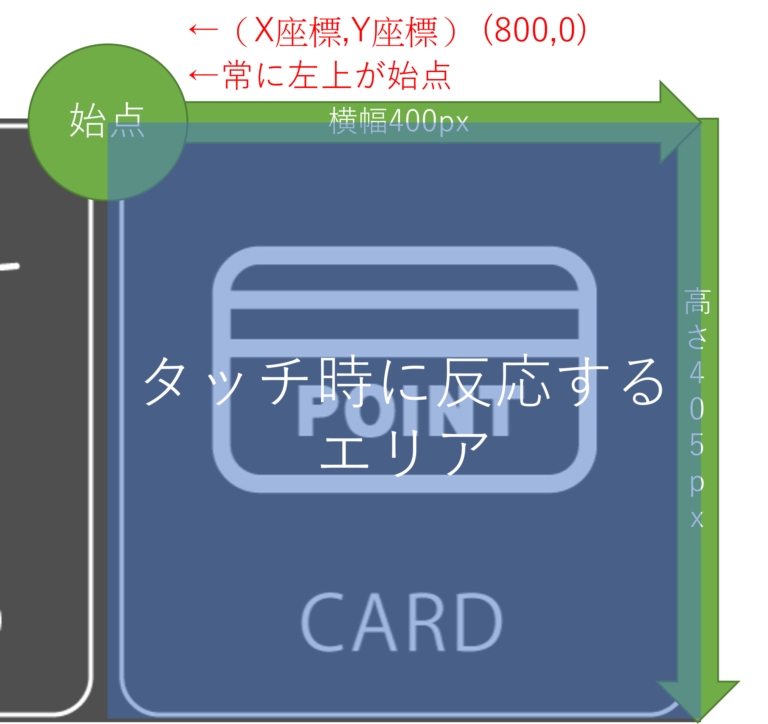
5.タップするエリア指定(考え方の基本)
5.タップするエリア指定(考え方の基本)
・座標(0,0)は画像全体の左上です。右下に行けばX座標、Y座標ともに大きくなります。
【参考】
画像右下座標はそれぞれ、通常サイズ(1200,810)、ハーフサイズ(1200,405)となります。

・タッチするエリアは、始点を(X,Y)座標で指定し、「横幅」「高さ」でさらに指定し、四角形を作るイメージです。

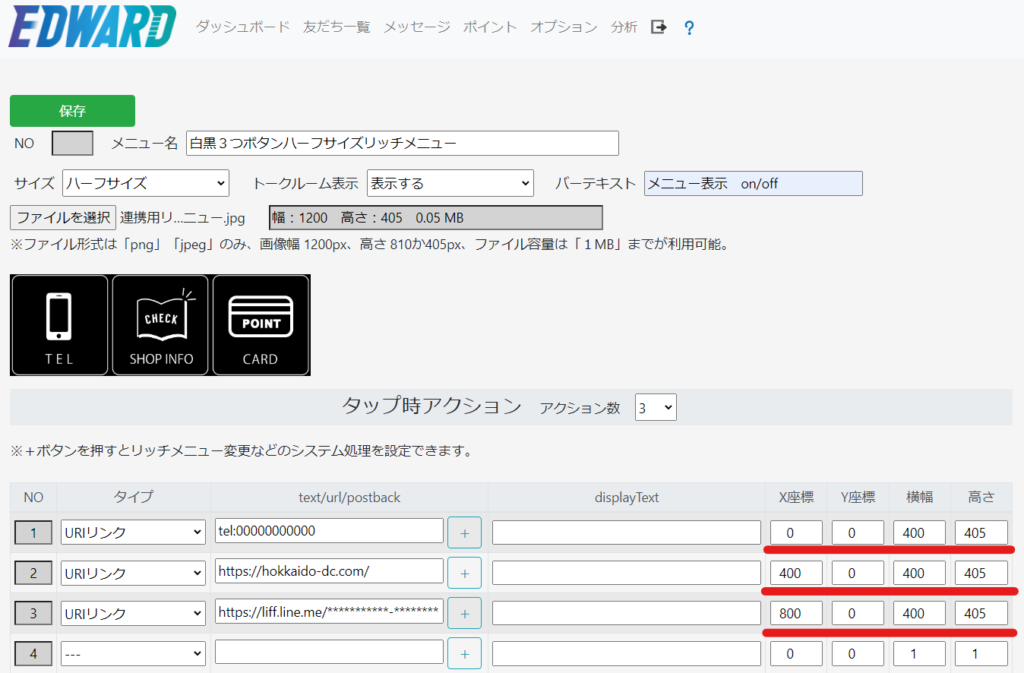
6.例:3つボタンハーフサイズのタップするエリア指定
6.例:3つボタンハーフサイズのタップするエリア指定
・均等3つボタンハーフサイズの事例
【参考】
・画像全体のサイズ横幅1,200px×高さ405px
・均等3つボタンなので、1ボタン当たり、横幅400px×高さ405px

左ボタンの詳細

中ボタンの詳細

右ボタンの詳細

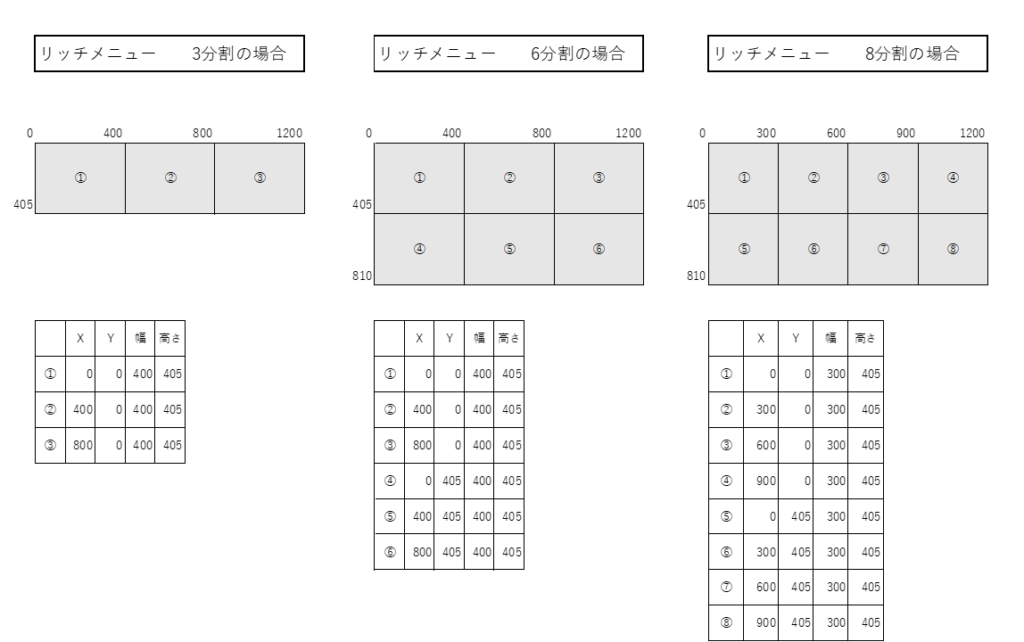
7.【参考】均等ボタン座標例
7.【参考】均等ボタン座標例
・ハーフサイズ3つボタンに加え、通常サイズ6つボタン、通常サイズ8つボタンの座標例を記載します。

8.【練習】練習用画像ダウンロード
8.均等ではないボタン配置の場合
・いくつか練習用の画像をご用意しました。わかりやすいよう座標を画像内に表記しております。




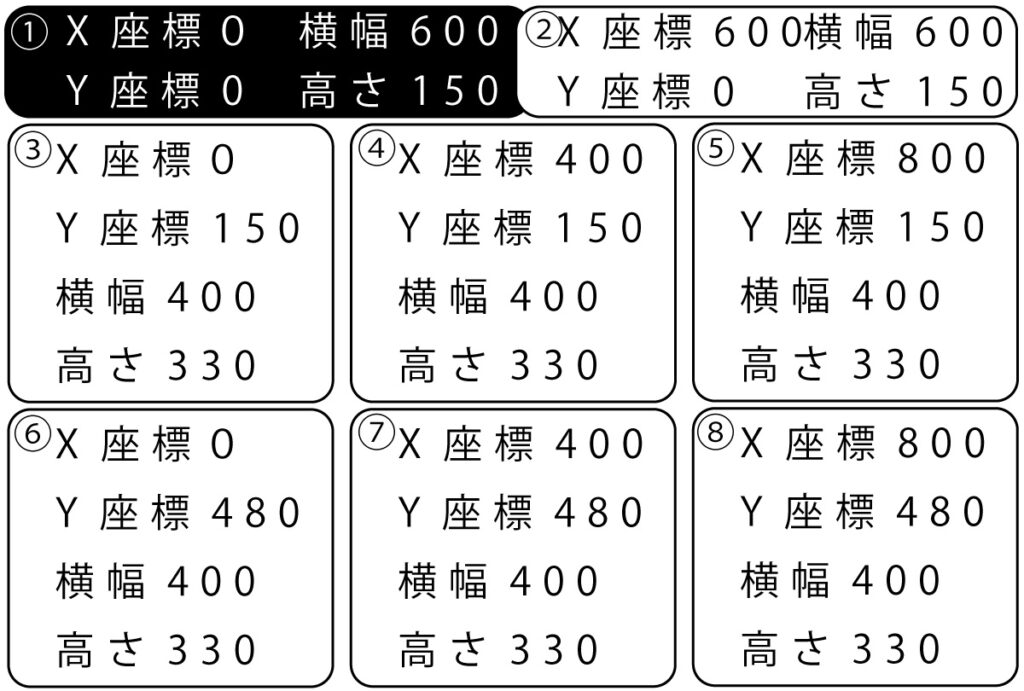
9.【発展】均等ではないボタン配置の場合
8.均等ではないボタン配置の場合
・EDWARDでは全部で10ボタン設定することができます。すべてが均等である必要はなく、自在にボタンサイズを変更することも可能です。
・画像制作時に各ボタンを意識して制作し、予め座標や横幅、高さなどを計測しておくことをおすすめします。
10.【発展】リッチメニューの切替がしたい
9.【発展】リッチメニューの切替がしたい
・EDWARDでは、通常のLINE公式アカウントでは出来ないようなリッチメニューの切替なども可能です。詳細は下記リンクよりご確認ください。