よくある質問
- EDWARDのセキュリティ推奨設定について
- LINEミニアプリのQRコードの出し方
- LINE公式アカウントのFAQや問い合わせ方法について
- “全員対象”のセグメント条件を作る方法
- 【2023年4月更新】EDWARDでメッセージが送れない場合
- お客様からのメッセージ受信を自分のスマートフォンに通知してほしい
- ダッシュボードのトーク履歴の表示数変更について
- テキストメッセージについて
- ポイントカード画像制作/変更時の要点について
- リッチメニューが切り替わらない
- 基本操作マニュアルの便利な裏技(キーワード検索)
- 物理カード制作時のバーコード種類について
- リッチメニューの設定方法
- QR読取時、ブロック又は友だち追加が必要との記載が表示される
- スマレジセグメントの項目が選択できない
- アイコン画像の変更について
- 【スマレジ連携】ランクの自動変更はいつ行われますか?
- 全ての記事 ( 2 ) 記事を折りたたむ
機能説明
基本操作マニュアル
- Articles coming soon
- Articles coming soon
- Articles coming soon
スマレジ連携簡易版マニュアル
スマレジ連携通常版マニュアル
ポイントカード画像制作/変更時の要点について
1.お客様の目につく重要なビジュアル要素
1.お客様の目につく重要なビジュアル要素
・ポイントカードのデザインにより、自社のブランドなどを印象付けることができます。当システムでは、LINEミニアプリ上に表示される会員カード(会員証)を自由にデザインできます。
※バーコード表示部分がありますので、ご注意ください。
※バーコード表示部分背景は自動で白背景が表示されます。画像にバーコード部分の白枠等は不要です。
・EDWARDの会員カードの画像を制作される際の要点をお伝えします。
・カードデザインは好みが分かれますので、制作時の参考としてください。
2.カード画像のサイズなどについて
2.カード画像のサイズなどについて

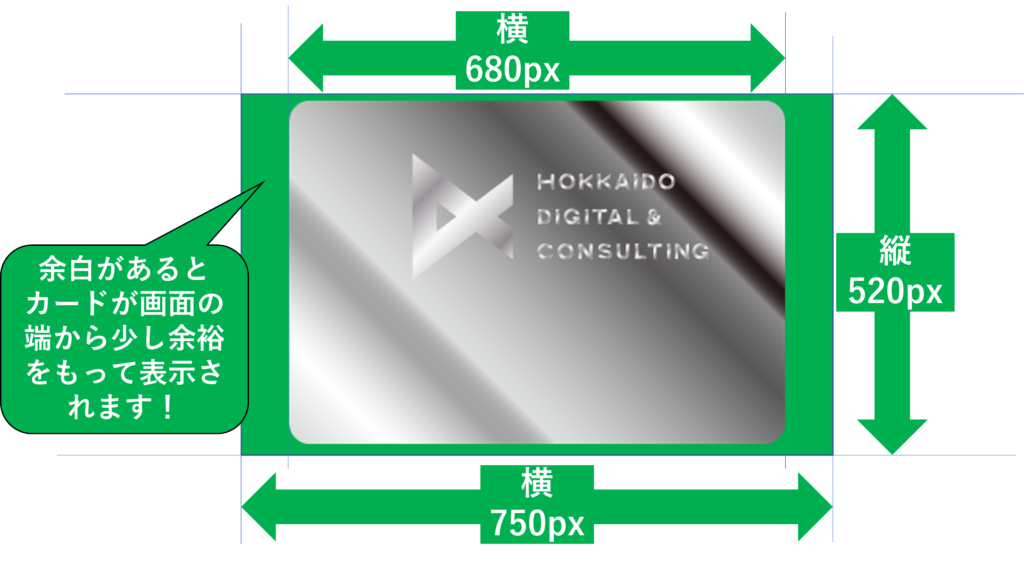
・サイズ(横750px×縦520px)が推奨です。
・このサイズから余白を持たせるため、左右は各35px,上下は5px程度縮小すると画面の端から少し余裕を持った表示ができます。
・角は丸くした方が、カードの感じより強調されます。


・ポイントカードの印象は角を丸めるだけでも印象が変わります。
3.白背景や淡色背景には外枠線を
3.白背景や淡色背景には外枠線を



・ポイントカードの背景は白色になりますので白や淡色の場合は外枠線をつけると印象が変わります。
・外枠線の太さでも印象が変わります。太くてもデザインによっては馴染みます。印象が変わりますので、いろいろとお試しください。

4.シルバーランクとプラチナランクについて
4.シルバーランクとプラチナランクについて
・ランクを検討されるときに
ブロンズ、シルバー、ゴールド、プラチナ、ブラック
のようなランクにする方が多いようです。
ここで注意が必要なのは「シルバー」と「プラチナ」です。
スマートフォンの画面上での識別になりますので、違いが分かりにくくなります。違いが分かるように工夫が必要です。
この例では、1枚目をシルバー、2枚目をプラチナカードで制作してみました。
プラチナカードのロゴを金属感を出して違いを出しました。また、縦ラインの光沢をシルバー、斜めラインの光沢をプラチナとして違いが分かるように工夫を行いました。
確認が増えてしまうことがあるので、場合によっては、同系色の利用を避けるのも一つの方法です。

例:シルバーカード

例:プラチナカード
5.バーコードの表示位置の変更
5.バーコードの表示位置の変更
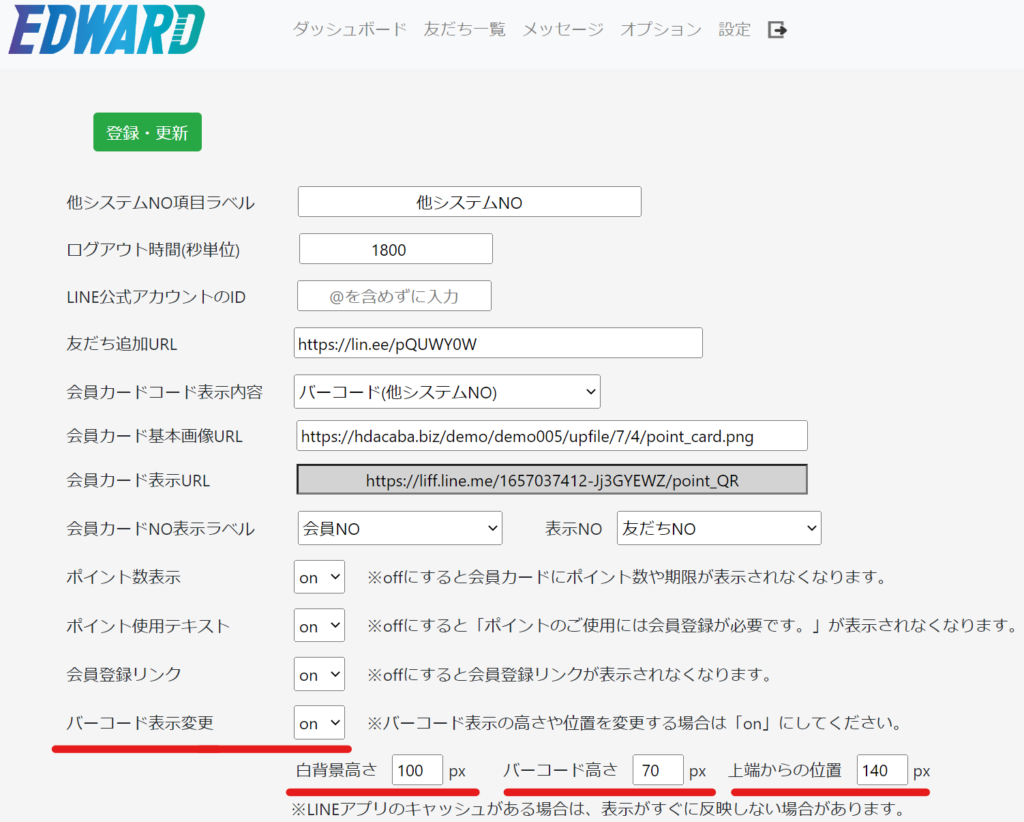
・バーコードの表示位置は上下位置や表示高さ等変更することが出来ます。
設定>その他システム設定>バーコードの表示変更
で変更することが出来ます。
(QRコードは、コードの表示位置の調整ができません。詳しくは6にて記載)

・このようにバーコードがロゴに被ってしまった場合は下記項目で微調整を行ってください。


6.QRコードタイプのポイントカード制作時の注意点
6.QRコードタイプのポイントカード制作時の注意点
・バーコードタイプとサイズなどの作り方は基本的には変わりありません。
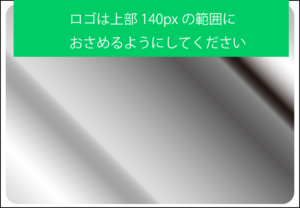
・バーコードタイプは横長になるのに対し、QRコードタイプは正方形の表示になります。QRコードタイプを作成する場合は上部140px以内にロゴが収まるように制作してください。
・QRコードは、コードの表示位置の調整ができません。



7.画像制作時のまとめ
7.画像制作時のまとめ
・サイズ(横750px×縦520px)を推奨します
・上記幅は余白も含めた幅として、空白の余白を持たせます
・カード本体サイズは上記サイズの5%程度小さくします
・角を丸くするとよりカードの感じに近くなります
・白背景や薄い色の背景の時は外枠線を付けます
・外枠線でも印象が変わります。デザインに合わせて調整してください
・同系色のランクがある場合は、違いが分かる工夫をしてください。
・バーコード部分の白背景は自動で表示されますので画像自体には不要です
・バーコードの位置は微調整ができます
・QRコードは位置調整が出来ません。上部140pxの範囲内でおさまるようにしてください
8.カード画像 変更手順
8.カード画像 変更手順
①作成した画像を、ファイルのアップロードします。
EDWARD管理画面>設定>ファイルアップロード>新規登録/編集
URLをコピー
②ファイルアップロードにより作成されたURLを各種設定します。
・EDWARD管理画面>設定>その他システム設定>会員カード基本画像
URLを貼り付けます。
※仮会員運用をしている場合は、
会員カード基本画像URLは本会員登録前のカード画像URLを設定します。
・EDWARD管理画面>オプション>ポイント>ランク設定>変更したいランクを編集
URLを貼り付けます。

